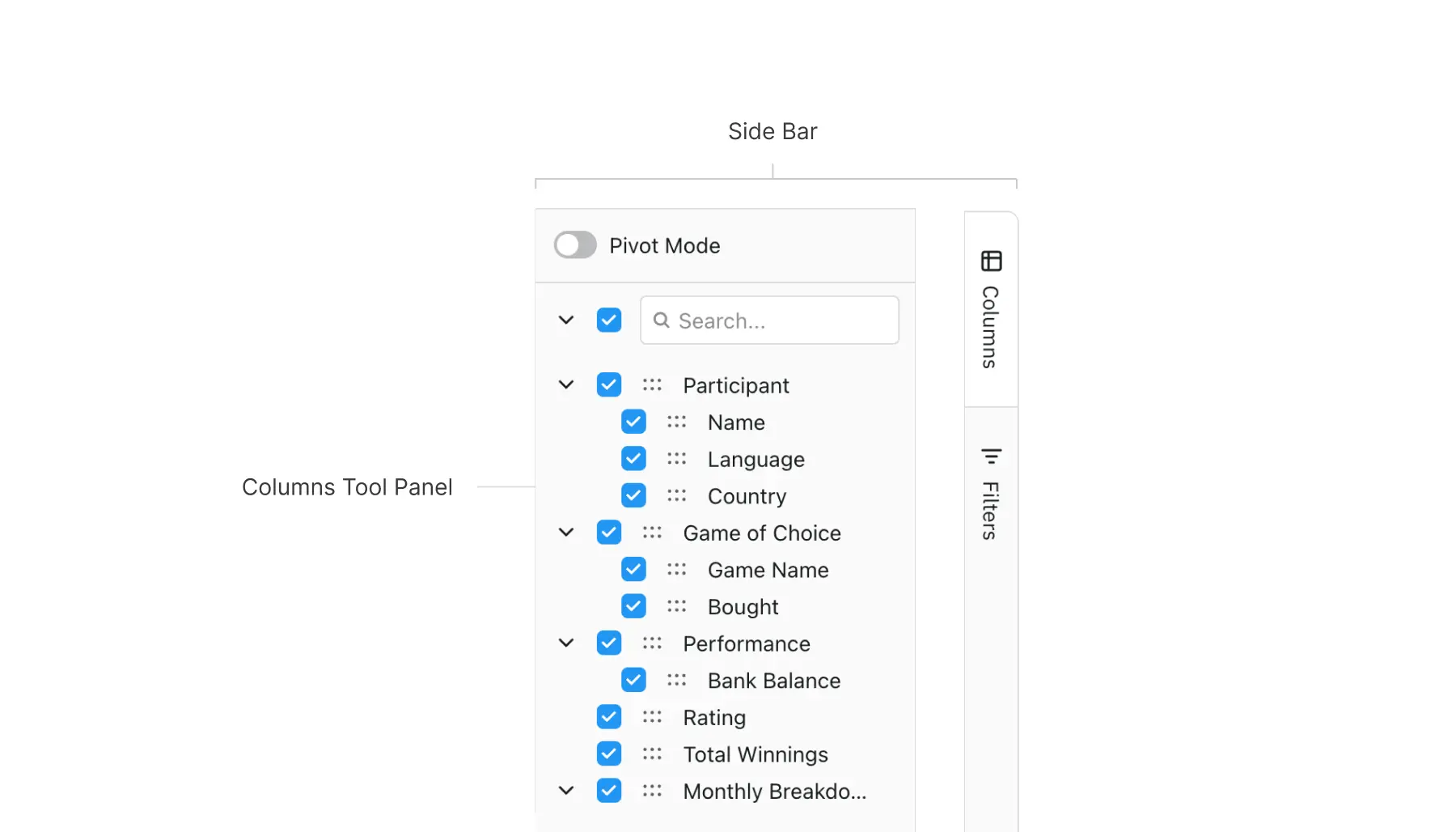
This section covers how to configure the Side Bar which contains Tool Panels.

Configuring the Side Bar Copy Link
The Side Bar is configured using the grid property sideBar. The property takes multiple forms to allow easy configuration or more advanced configuration. The different forms for the sideBar property are as follows:
| Type | Description |
|---|---|
undefined / null | No Side Bar provided. |
boolean | Set to true to display the Side Bar with default configuration. |
string / string[] | Set to 'columns', 'filters' or 'filters-new' to display the Side Bar with just one of Columns, Filters or New Filters Tool Panels or an array of some or all of these values. |
SideBarDef(long form) | An object of type SideBarDef (explained below) to allow detailed configuration of the Side Bar. Use this to configure the provided Tool Panels (e.g. pass parameters to the columns or filters panel) or to include custom Tool Panels. |
Boolean Configuration Copy Link
The default Side Bar contains the Columns and Filters Tool Panels. To use the default Side Bar, set the grid property sideBar=true. The Columns panel will be open by default.
The default configuration doesn't allow customisation of the Tool Panels.
String Configuration Copy Link
To display just one of the provided Tool Panels, set either sideBar='columns', sideBar='filters' or sideBar='filters-new'. This will display the desired item with default configuration. Alternatively pass some or all of these values as a string[], i.e sideBar=['columns','filters', 'filters-new'].
The example below demonstrates using the string configuration. Note the following:
- The grid property
sideBaris set to'filters'. - The Side Bar is displayed showing only the Filters panel.
SideBarDef Configuration Copy Link
The previous configurations are shortcuts for the full fledged configuration using a SideBarDef object. For full control over the configuration, you must provide a SideBarDef object.
Properties available on the SideBarDef interface.
A list of all the panels to place in the side bar. The panels will be displayed in the provided order from top to bottom.
|
The panel (identified by ID) to open by default. If none specified, the side bar is initially displayed closed. |
To hide the side bar by default, set this to true. If left undefined the side bar will be shown. |
Sets the side bar position relative to the grid. |
To hide the side bar buttons by default set this to true. If left undefined the buttons will be shown. This is useful if you want to show a tool panel without showing the buttons. |
The toolPanels property follows the ToolPanelDef interface:
Properties available on the ToolPanelDef interface.
The unique ID for this panel. Used in the API and elsewhere to refer to the panel. |
The key used for localisation for displaying the label. The label is displayed in the tab button. |
The default label if labelKey is missing or does not map to valid text through localisation. |
The min width of the tool panel. |
The max width of the tool panel. |
The initial width of the tool panel. |
The key of the icon to be used as a graphical aid beside the label in the side bar. |
The tool panel component to use as the panel. The provided panels use components agColumnsToolPanel, agFiltersToolPanel and agNewFiltersToolPanel. To provide your own custom panel component, you reference it here.
|
Customise the parameters provided to the toolPanel component. |
DOM element to use as the parent for the tool panel to allow it to appear outside the grid. Set to null or omit the property for tool panel to appear inside the grid.
|
The following snippet shows configuring the Tool Panel using a SideBarDef object:
<ag-grid-angular
[sideBar]="sideBar"
/* other grid options ... */ />
this.sideBar = {
toolPanels: [
{
id: 'columns',
labelDefault: 'Columns',
labelKey: 'columns',
iconKey: 'columns',
toolPanel: 'agColumnsToolPanel',
minWidth: 225,
maxWidth: 225,
width: 225
},
{
id: 'filters',
labelDefault: 'Filters',
labelKey: 'filters',
iconKey: 'filter',
toolPanel: 'agFiltersToolPanel',
minWidth: 180,
maxWidth: 400,
width: 250
}
],
position: 'left',
defaultToolPanel: 'filters',
};The snippet above is demonstrated in the following example:
Calling setSideBarVisible(true) when sideBarDef.hideButtons is set to true and no tool panel is open will not display anything.
The Popup Parent must be set to an element that contains both the tool panel parent and the grid to ensure all popups (e.g., Columns Tool Panel context menus) are fully visible.
Configuration Shortcuts Copy Link
The boolean and string configurations are shortcuts for more detailed configurations. When you use a shortcut the grid replaces it with the equivalent long form of the configuration by building the equivalent SideBarDef.
The following code snippets show an example of the boolean shortcut and the equivalent SideBarDef long form.
<ag-grid-angular
[sideBar]="sideBar"
/* other grid options ... */ />
// shortcut
this.sideBar = true;<ag-grid-angular
[sideBar]="sideBar"
/* other grid options ... */ />
// equivalent detailed long form
this.sideBar = {
toolPanels: [
{
id: 'columns',
labelDefault: 'Columns',
labelKey: 'columns',
iconKey: 'columns',
toolPanel: 'agColumnsToolPanel',
},
{
id: 'filters',
labelDefault: 'Filters',
labelKey: 'filters',
iconKey: 'filter',
toolPanel: 'agFiltersToolPanel',
}
],
defaultToolPanel: 'columns',
};The following code snippets show an example of the string shortcut and the equivalent SideBarDef long form.
<ag-grid-angular
[sideBar]="sideBar"
/* other grid options ... */ />
// shortcut
this.sideBar = 'filters';<ag-grid-angular
[sideBar]="sideBar"
/* other grid options ... */ />
// equivalent detailed long form
this.sideBar = {
toolPanels: [
{
id: 'filters',
labelDefault: 'Filters',
labelKey: 'filters',
iconKey: 'filter',
toolPanel: 'agFiltersToolPanel',
}
],
defaultToolPanel: 'filters',
};You can also use shortcuts inside the sideBar.toolPanels array for specifying the Columns and Filters items.
<ag-grid-angular
[sideBar]="sideBar"
/* other grid options ... */ />
// shortcut
this.sideBar = {
toolPanels: ['columns', 'filters']
};<ag-grid-angular
[sideBar]="sideBar"
/* other grid options ... */ />
// equivalent detailed long form
this.sideBar = {
toolPanels: [
{
id: 'columns',
labelDefault: 'Columns',
labelKey: 'columns',
iconKey: 'columns',
toolPanel: 'agColumnsToolPanel',
},
{
id: 'filters',
labelDefault: 'Filters',
labelKey: 'filters',
iconKey: 'filter',
toolPanel: 'agFiltersToolPanel',
}
]
}; Side Bar Customisation Copy Link
If you are using the long form (providing a SideBarDef object) then it is possible to customise. The example below changes the filter label and icon.
Tool Panel Parent Copy Link
By default, Tool Panels are rendered inside the Side Bar. If you want to render Tool Panels in a different location, you can set the parent property in the ToolPanelDef. This is useful if you want to render Tool Panel in a different part of your application, such as a popup window or a separate section of your page.
The Popup Parent must also be set to an element that contains both the Tool Panel parent and the grid.
You can also provide a parent for the tool panel in the call to openToolPanel method:
Opens a particular tool panel. Provide the ID of the tool panel to open.
Optionally, provide a parent element to attach the tool panel to. |
Providing Parameters to Tool Panels Copy Link
Parameters are passed to Tool Panels via the toolPanelParams object. For example, the following code snippet sets suppressRowGroups: true and suppressValues: true for the Columns Tool Panel.
<ag-grid-angular
[sideBar]="sideBar"
/* other grid options ... */ />
this.sideBar = {
toolPanels: [
{
id: 'columns',
labelDefault: 'Columns',
labelKey: 'columns',
iconKey: 'columns',
toolPanel: 'agColumnsToolPanel',
toolPanelParams: {
suppressRowGroups: true,
suppressValues: true,
}
}
]
};See the Columns Tool Panel documentation for the full list of possible parameters to this Tool Panel.
Side Bar API Copy Link
The Side Bar state can be saved and restored as part of Grid State.
The list below details all the API methods relevant to the Tool Panel.
Returns the current side bar configuration. If a shortcut was used, returns the detailed long form. |
Show/hide the entire side bar, including any visible panel and the tab buttons. |
Returns true if the side bar is visible. |
Sets the side bar position relative to the grid. Possible values are 'left' or 'right'. |
Opens a particular tool panel. Provide the ID of the tool panel to open.
Optionally, provide a parent element to attach the tool panel to. |
Closes the currently open tool panel (if any). |
Returns the ID of the currently shown tool panel if any, otherwise null. |
Returns true if the tool panel is showing, otherwise false. |
Force refreshes all tool panels by calling their refresh method. |
Gets the tool panel instance corresponding to the supplied id. |
The example below demonstrates different usages of the Tool Panel API methods. The following can be noted:
- Initially the Side Bar is not visible as
sideBar.hiddenByDefault=true. - Visibility Buttons: These toggle visibility of the Tool Panel. Note that when you make
visible=false, the entire Tool Panel is hidden including the tabs. Make sure the Tool Panel is left visible before testing the other API features so you can see the impact. - Open / Close Buttons: These open and close different Tool Panel items.
- Reset Buttons: These reset the Tool Panel to a new configuration. Notice that shortcuts are provided as configuration however
getSideBar()returns back the long form. - Position Buttons: These change the position of the Side Bar relative to the grid.
- The
get*buttons log data to the developer console.
Next Up Copy Link
Continue to the next section to learn about the Columns Tool Panel.