This section describes the behaviour of the Set Filter Tree List and shows how it can be configured.
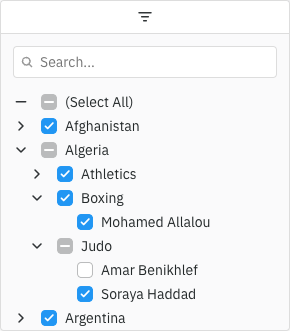
The Tree List allows the user to display the values in the Filter List grouped in a tree structure.

Enabling Tree Lists Copy Link
Tree List is enabled by setting filterParams.treeList = true. There are four different ways the tree structure can be created:
- The column values are of type
Date, in which case the tree will be year -> month -> day. Note that if theDateobjects have a time defined, then a Key Creator must also be supplied to generate a unique key without the time. - Tree Data mode is enabled and the column is a group column. The Filter List will match the tree structure. A Key Creator must be supplied to convert the array of keys.
- Grouping is enabled and the column is the group column. The Filter List will match the group structure. A Key Creator must be supplied to convert the array of keys.
- A
filterParams.treeListPathGetteris provided to get a custom tree path for the column values. Each row must map to a leaf value in the tree. If the column values are Complex Objects, a Key Creator will also be required.
Function to return a string key for a value. This is required when the filter values are complex objects, or when treeList = true and the column is a group column with Tree Data or Grouping enabled. If not provided, the Column Definition Key Creator is used.
|
Requires treeList = true. If provided, this gets the tree path to display in the Set Filter List based on the column values. Each row must map to a leaf value in the tree.
|
<ag-grid-vue
:columnDefs="columnDefs"
:autoGroupColumnDef="autoGroupColumnDef"
/* other grid options ... */>
</ag-grid-vue>
this.columnDefs = [
{
field: 'date',
filter: 'agSetColumnFilter',
filterParams: {
treeList: true,
}
}
];
this.autoGroupColumnDef = {
field: 'athlete',
filter: 'agSetColumnFilter',
filterParams: {
treeList: true,
keyCreator: params => params.value.join('#')
},
};The following example demonstrates enabling different types of Tree List in the Set Filter. Note the following:
- The Group, Date and Gold columns all have
filterParams.treeList = true. - The Group column Filter List matches the format of the Row Grouping. A Key Creator is specified to convert the path into a string.
- The Date column is grouped by year -> month -> day.
- The Gold column has
filterParams.treeListPathGetterprovided which groups the values into a tree of >2 and <=2.
If using Cell Data Types, Tree List is automatically enabled for columns containing date values.
Sorting Tree Lists Copy Link
Sorting values for Tree Lists is similar to Sorting Filter Lists, with the exception that if the column values are of type Date, they will instead be sorted based on the raw date values.
A Comparator can be used to change the sort order of Tree Lists just like with Sorting Filter Lists, with the same conditions applying. For Tree Lists, the Comparator is applied to the child values, sorting the entire tree in one pass rather than for each level. The Comparator will be provided the following:
- The column value for
Dateobjects and custom tree paths. - The tree path (
(string | null)[]ornull) for Tree Data and Grouping.
The following example demonstrates changing the sorting of the Tree List. Note the following:
- Tree Data is turned on via
treeData = true. - The Employee column has
filterParams.treeList = trueand the Filter List matches the format of the Tree Data. A Key Creator is specified to convert the path into a string. - The Employee column has a
filterParams.comparatorsupplied which displays the Filter List in reverse alphabetical order. - The Start Date column has
filterParams.treeList = true. It also has afilterParams.comparatorsupplied which displays the Filter List in reverse date order.
Formatting Values Copy Link
The values can be formatted in the Filter List via filterParams.treeListFormatter. This allows a different format to be used for each level of the tree.
Requires treeList = true. If specified, this formats the tree values before they are displayed in the Filter List.
pathKey - The key for the current node in the tree.
level - The level of the current node in the tree (starting at 0).
parentPathKeys - The keys of the parent nodes up until the current node (exclusive). This will be an empty array if the node is at the root level.
|
<ag-grid-vue
:columnDefs="columnDefs"
/* other grid options ... */>
</ag-grid-vue>
this.columnDefs = [
{
field: 'date',
filter: 'agSetColumnFilter',
filterParams: {
treeList: true,
treeListFormatter: (pathKey, level, parentPathKeys) => {
if (level === 0 && pathKey) {
return `Year ${pathKey}`;
}
return pathKey;
}
}
}
];If a formatter is provided, it will also need to handle Missing Values, which will have a pathKey of null. Without a formatter, these are displayed as (Blanks).
filterParams.valueFormatter is not used in the Filter List when filterParams.treeList = true. However, it is still used to format the values displayed in the Floating Filter. The value provided to the Value Formatter is the original value, e.g. a Date object for dates, the path for Tree Data or Grouping, or the column value for a custom tree path.
The following example demonstrates formatting the Tree List. Note the following:
- The Group column has
filterParams.treeList = true. - The Group column has a
filterParams.treeListFormatterprovided which formats the country values in the Filter List to add a two letter country code. Missing values are formatted as(Blanks). - The Date column has
filterParams.treeList = true. - The Date column has a
filterParams.treeListFormatterprovided which formats the numerical month value to display as the name of the month. Missing values are formatted as(Blanks). - When a date is filtered in the Date column ,
filterParams.valueFormatteris used to format the value displayed in the Floating Filter.
Complex Objects Copy Link
Complex Objects can be used with Tree List in the same way as with a normal Set Filter List.
The following example demonstrates complex objects being used with Tree Data and the Tree List. Note the following:
- Tree Data is turned on via
treeData = true. - The Employee column contains complex objects and has
filterParams.treeList = true. - The data path returned by
getDataPathdoes not have unique IDs at each level. The Employee column has atreeListFormatterdefined which uses the parent path keys to get the full route to the node, so that the correct value can be displayed in the Tree List.
Mini Filter Behaviour Copy Link
When searching in the Mini Filter, all children will be included when a parent matches the search value. A parent will be included if it has any children that match the search value, or it matches itself.
Filter Value Tooltips Copy Link
When using Tree List with a Custom Tooltip Component, the tooltip params will be of type ISetFilterTreeListTooltipParams which extends the Custom Tooltip params to include the level of the item within the tree.
Additional property available on ISetFilterTreeListTooltipParams:
Level of the tree (starting at 0). |