Our Figma design system allows designers to prototype & customise AG Grid applications with ease.

The AG Grid design system replicates the Quartz and Alpine AG Grid themes within Figma. These default themes can be extended with Figma variables to match any existing visual design or create entirely new AG Grid themes.
The design system has been built from the ground up to be consistent with the javascript library, aiding in the designer - developer handoff process.
Getting Started Copy Link
To start working with the AG Grid Figma design system, visit our Figma community page and click "Open in Figma". The AG Grid design system will open directly in Figma and you're ready to start designing for AG Grid applications.
We supply the AG Grid design system as a Figma community file. You will use the file by duplicating it to your Figma workspace. Whilst we regularly update the AG Grid design system, your duplicated files will not receive any updates automatically.
For more information about how Figma community files function, please review the Figma help pages on community files.
Video Introduction & Figma Documentation Copy Link
You’ll find comprehensive documentation for the design system right within the Figma file. We have guides for getting started and premade grid templates. Further detailed information around how each grid component works is also within the Figma file.
Watch our short introduction video to the design system on Youtube. You'll learn how to get started with the design system, where to find complete grid templates, and how to build your own grids from scratch. After you've absorbed the basics we also have a playlist of in-depth videos diving deeper into working with the AG Grid design system.

Customising the Design System Copy Link
The AG Grid design system utilises Figma's native variables feature for all of its customisable attributes. The majority of the Theme parameters used by the Quartz and Alpine themes are referenced within Figma and can be extended to your own theme.
You can find more information about how to create and manage themes within the Figma file under the Create your own theme page in the Figma file.

Generating AG Grid Themes From Figma Variables Copy Link
If you have created your own theme in Figma using the variables feature, you can export those variables and use the Style Dictionary NPM package to create an AG Grid theme. An example Style Dictionary project and full instructions are included in our design systems GitHub repo.
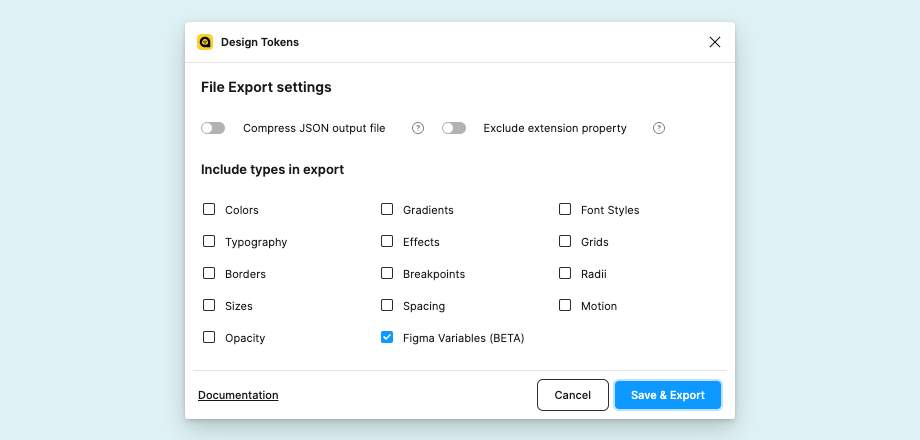
To export your Figma Variables as JSON...
- In the Resources panel go to the Plugins tab.
- Search for the Design Tokens Figma plugin.
- In the Design Tokens plugin settings enable the options "Add mode to design token name (if 2 or more modes)" and "Add mode to design token value".
- Click run for the Design Tokens and select the 'Export Design Tokens File' option.
- Deselect all ‘include types...’ except for "Figma Variables"
- Click the 'Save & Export' button and save the json file.

Support Copy Link
AG Grid Enterprise customers can request support or suggest features and improvements via Zendesk. Community users can file bug reports via our design system GitHub repo issues.