This section covers customisation of Sparkline Points of Interest.
Some data points in the sparklines are special and can be emphasised to allow for quick identification and comparisons across the values of a single sparkline or across multiple sparklines of the same type. These include:
- First and Last
- Minimum and Maximum
- Positive and Negative

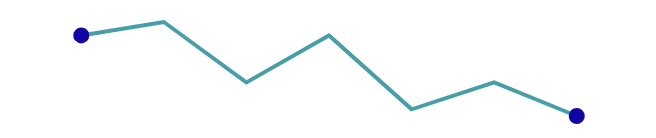
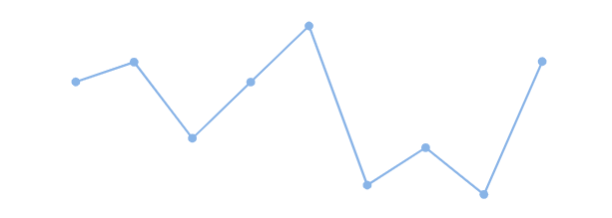
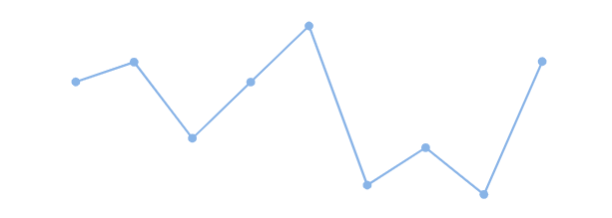
First and last

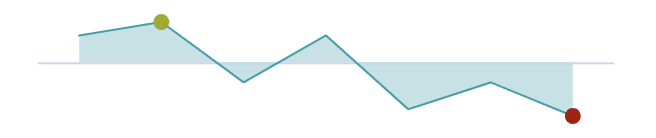
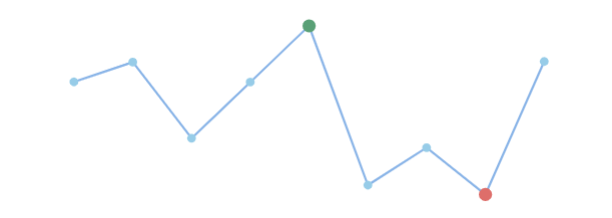
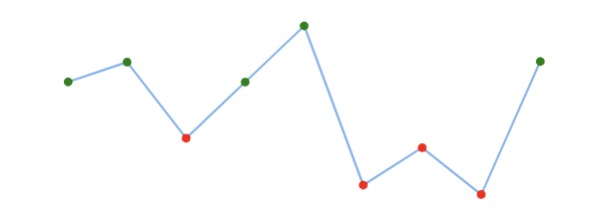
Minimum and Maximum

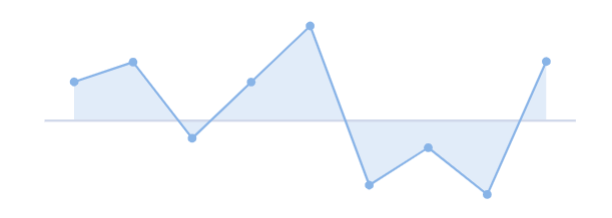
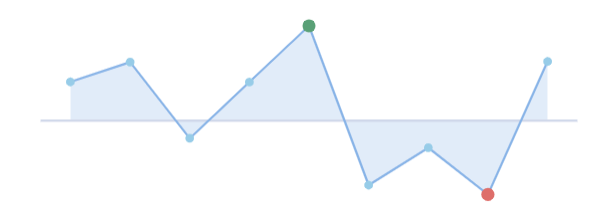
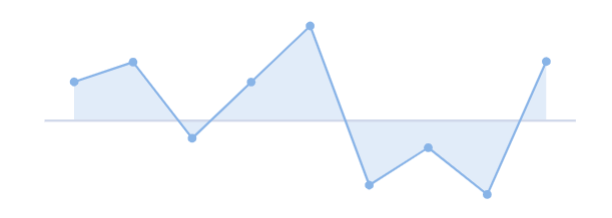
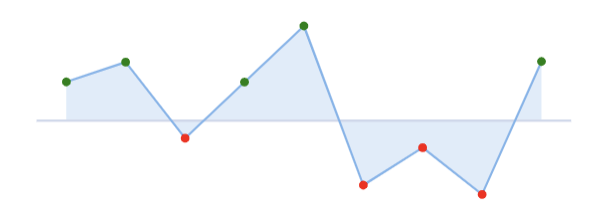
Negative and positive
These special points can be customised via the styler callback function to make them stand out from the rest of the data points which are using the global styles.
- The styler is a callback function used to return formatting for individual data points based on the given parameters.
- The styler receives an input parameter according to the sparkline type.
Below are some examples demonstrating the different formatters for the three sparkline types:
Line and Area Sparklines Points of Interest Copy Link
In the line and area sparklines, each data point is represented by a marker. To customise the points of interest, the styler function is added to the marker options:
sparklineOptions: {
marker: {
enabled: true,
itemStyler: (params: AgSeriesMarkerStylerParams): AgSeriesMarkerStyle => ..., // add itemStyler to marker options
},
}
The itemStyler callback function will receive an input parameter of type AgSeriesMarkerStylerParams.
The function return type should be AgSeriesMarkerStyle, allowing the following attributes to be customised:
- size
- fill
- stroke
- strokeWidth
The following sections outline how the attributes mentioned above can be customised for various special points of interest:
First and Last Copy Link
Let's say we have a line sparkline where the markers are all 'skyblue' but we want to make the first and last markers stand out with a purple fill and stroke style.
We can do this by adding the following styler to the marker options.
const itemStyler = (params: AgSeriesMarkerStylerParams): AgSeriesMarkerStyle => {
const { first, last } = params;
return {
size: first || last ? 5 : 3,
fill: first || last ? '#9a60b4' : 'skyblue',
stroke: first || last ? '#9a60b4' : 'skyblue'
}
}
- In the snippet above,
firstandlastboolean values are extracted from the params object and used to conditionally set thesize,fillandstrokeof the markers. - If the given data point is the first or last point i.e. if
firstorlastistrue, thesizeof the marker is set to5px. All other markers will be3px. - Similar conditional logic is applied to colorise the markers to distinguish the first and last points from the rest.
See the result of adding this styler in the sparklines on the right below, compared with the ones on the left which are using global styles in marker options:

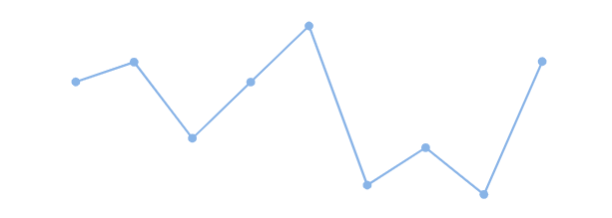
Global marker styles

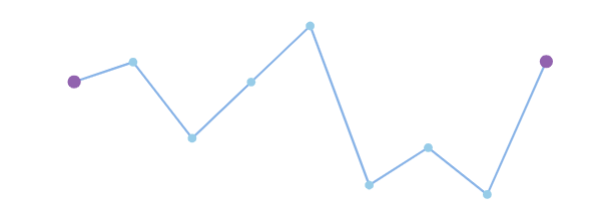
Formatted first and last points

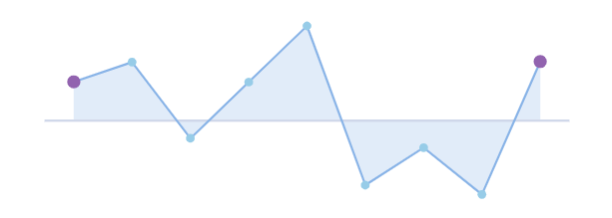
Global marker styles

Formatted first and last points
Min and Max Copy Link
Similar to first and last, to emphasise the min and max data points, the min and max booleans from the styler params can be used to conditionally style the markers.
const itemStyler = (params: AgSeriesMarkerStylerParams): AgSeriesMarkerStyle => {
const { min, max } = params;
return {
size: min || max ? 5 : 3,
fill: min ? '#ee6666' : max ? '#3ba272' : 'skyBlue',
stroke: min ? '#ee6666' : max ? '#3ba272' : 'skyBlue',
}
}
- If the data point is a minimum or a maximum point – if
minormaxistrue– the size is set to5px, otherwise it is set to3px. - If the marker represents a minimum point, the
fillandstrokeare set to red, if the marker represents a maximum point, thefillandstrokeare set to green. Otherwise the fill and stroke are set to sky blue.
See the result of adding this styler in the sparklines on the right below, compared with the ones on the left which are using global styles in marker options:

Global marker styles

Formatted min and max points

Global marker styles

Formatted min and max points
Positive and Negative Copy Link
The positive and negative values can be distinguished by adding a styler which returns styles based on the yValue of the data point.
This is demonstrated in the snippet below.
const itemStyler = (params: AgSeriesMarkerStylerParams): AgSeriesMarkerStyle => {
const { yValue } = params;
return {
// if yValue is negative, the marker should be 'red', otherwise it should be 'green'
fill: yValue < 0 ? 'red' : 'green',
stroke: yValue < 0 ? 'red' : 'green'
}
}
See the result of adding this styler in the sparklines on the right below, compared with the ones on the left which are using global styles in marker options:

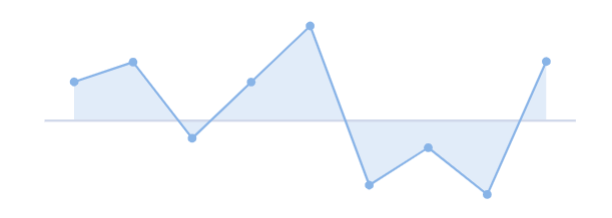
Global marker styles

Formatted positive and negative points

Global marker styles

Formatted positive and negative points
Column And Bar Sparklines Points of Interest Copy Link
Bar sparklines are just transposed column sparklines and have the same configuration. This section only covers column sparkline examples but the same applies for bar sparklines.
In the column sparklines, each data point is represented by a rectangle/ column. The styler callback function applies to the individual columns and is added to sparklineOptions:
sparklineOptions: {
type: 'bar',
direction: 'vertical',
itemStyler: columnFormatter, // add styler to sparklineOptions
}
The itemStyler will receive an input parameter with values associated with the data point it represents. The input parameter type is columnFormatterParams.
The function return type should be ItemStylerFormat, allowing these attributes to be customised:
- fill
- stroke
- strokeWidth
The following sections outline how the attributes mentioned above can be customised for various special points of interest:
First and Last Copy Link
Let's say we want to make the first and last columns in our column sparklines stand out by styling them differently to the rest of the columns.
We can do this by adding the following styler to the sparklineOptions.
const itemStyler = (params: AgSeriesMarkerStylerParams): AgSeriesMarkerStyle => {
const { first, last } = params;
return {
fill: first || last ? '#ea7ccc' : 'skyblue',
stroke: first || last ? '#ea7ccc' : 'skyblue'
}
}
Here is the result of adding this styler compared with setting global styles in sparklineOptions:

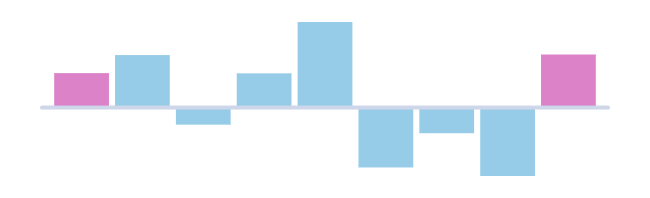
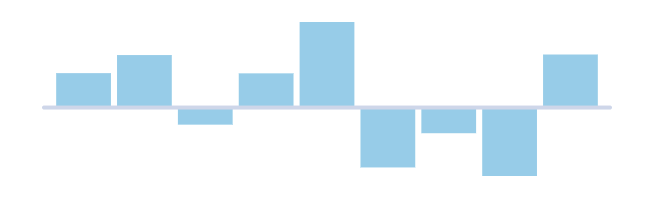
Global column styles

Formatted first and last points
Min and Max Copy Link
Similar to first and last, to emphasise the min and max data points, the min and max booleans from the styler params can be used to conditionally style the markers.
const itemStyler = (params: AgSeriesMarkerStylerParams): AgSeriesMarkerStyle => {
const { min, max } = params;
return {
fill: min ? '#ee6666' : max ? '#3ba272' : 'skyBlue',
stroke: min ? '#ee6666' : max ? '#3ba272' : 'skyBlue',
}
}
Here is the result of adding this styler compared with setting global styles in sparklineOptions:

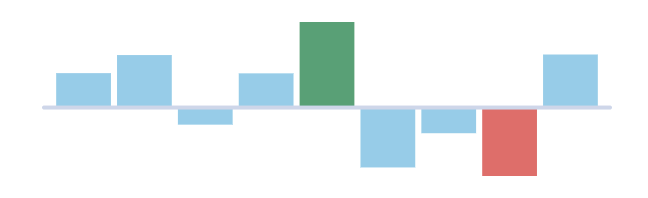
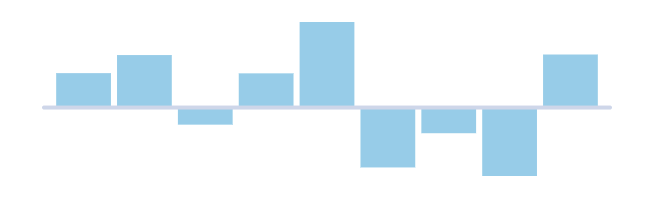
Global column styles

Formatted minimum and maximum points
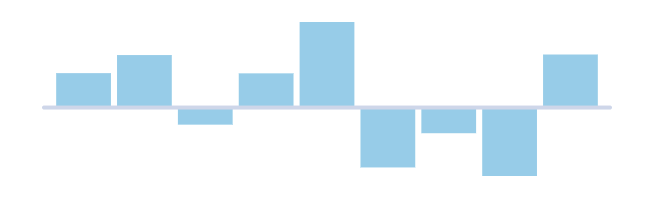
Positive and Negative Copy Link
The positive and negative values can be distinguished by adding a styler which returns styles based on the yValue of the data point.
This is demonstrated in the snippet below.
const columnFormatter = (params: AgSeriesMarkerStylerParams): AgSeriesMarkerStyle => {
const { yValue } = params;
return {
// if yValue is negative, the column should be dark red, otherwise it should be purple
fill: yValue < 0 ? '#a90000' : '#5470c6',
stroke: yValue < 0 ? '#a90000' : '#5470c6'
}
}
Here is the result of adding this styler compared with setting global styles in sparklineOptions:

Global column styles

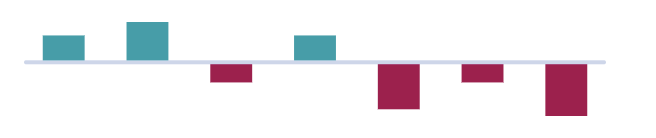
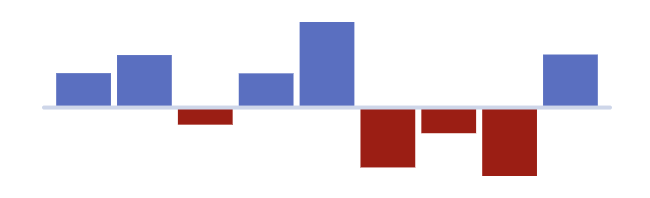
Formatted positive and negative points
Example: Points of Interest Copy Link
The example below shows formatting of special points for line, area and column sparklines.
It should be noted that
- The
highlightedproperty on theparamsobject is used to distinguish between highlighted and un-highlighted states. - The
itemStylerfor line and area sparklines is added to themarkeroptions - The
sizeproperty is returned from the area and line formatters to make certain special markers visible and the rest invisible.
Next Up Copy Link
Continue to the next section to learn about Sparkline API.