This section shows how to export charts via the Chart Toolbar and Grid API.
Export Charts via Chart Toolbar Copy Link
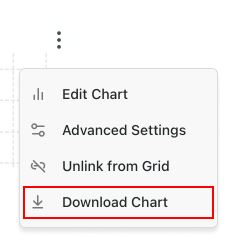
Users can use the 'Download Chart' Chart Menu item to download the rendered chart in the browser.

Note that the downloaded chart image will be in a PNG format.
Export Charts via Grid API Copy Link
There are two ways to download the chart image using the Grid API as shown below:
Returns a base64-encoded image data URL for the referenced chartId. |
Starts a browser-based image download for the referenced chartId. |
You can use the downloadChart(params) API to download the chart image in the browser.
Alternatively for programmatic use-cases, the getChartImageDataURL(params) API returns the chart image as string (base64 encoded); this is ideal for persisting to a back-end, or opening/presenting the chart image statically.
The example below demonstrates how you can retrieve images rendered from the chart in multiple formats.
- Click Download Chart Image (PNG) to download a PNG format image via
getChartImageDataURL() - Click Download Chart Image (JPG 800x500) to download a custom size image via
downloadChart() - Click Open Chart Image (JPG) to open a JPEG format image in a new window via
getChartImageDataURL()