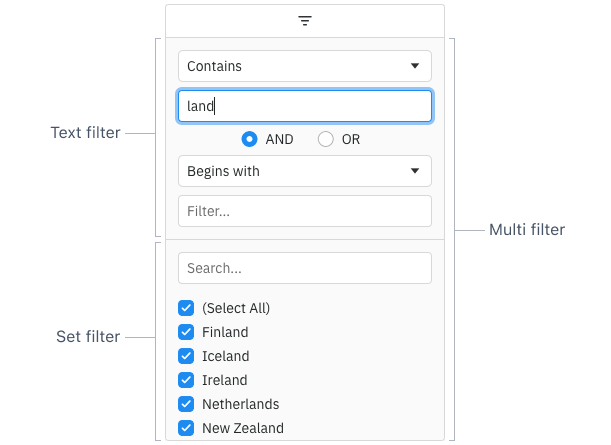
The Multi Filter allows multiple Provided Filters or Custom Filters to be used on the same column. This provides greater flexibility when filtering data in the grid.

Enabling the Multi Filter Copy Link
To use a Multi Filter, specify the following in your Column Definition:
const gridOptions = {
columnDefs: [
// use the Multi Filter with default Text Filter and Set Filter
{ field: 'athlete', filter: 'agMultiColumnFilter' },
// use the Multi Filter with Number Filter and Set Filter
{
field: 'year',
filter: 'agMultiColumnFilter',
filterParams: {
filters: [
{
filter: 'agNumberColumnFilter',
},
{
filter: 'agSetColumnFilter',
},
],
},
},
],
// other grid options ...
}By default the Multi Filter will show a Text Filter and Set Filter, but you can specify which filters you would like to use in the filters array. The filters will be displayed in the same order as they are specified.
The example above shows the Multi Filter in action. Note the following:
- The Athlete column has a Multi Filter with default behaviour.
- The Country column has a Multi Filter with the child filters configured explicitly to match the default behaviour.
- The Year and Age columns have Multi Filters with the child filters configured explicitly to use the Number Filter with the Set Filter.
Passing Parameters to Child Filters Copy Link
Parameters can be passed to child filters by specifying filterParams within the filters array of the Multi Filter params:
const gridOptions = {
columnDefs: [
{
field: 'athlete',
filter: 'agMultiColumnFilter',
filterParams: {
filters: [
{
filter: 'agTextColumnFilter',
// pass params to child filter
filterParams: {
defaultOption: 'startsWith',
},
},
{
filter: 'agSetColumnFilter',
},
],
},
},
],
// other grid options ...
}The example below demonstrates passing parameters to child filters:
- The Text Filter in the Athlete column has a different default option (
'startsWith'). - The Date Filter in the Date column has a custom comparator to compare dates correctly.
- The Set Filter in the Date column has a custom comparator, so the values are displayed in ascending order.
Floating Filters Copy Link
When Floating Filters are used, the Floating Filter shown is for the child filter in the Multi Filter that was most recently applied and is still active. If no child filters are active, the Floating Filter for the first child filter in the Multi Filter is shown instead.
The example below shows Floating Filters enabled for all columns. Note how the Floating Filters change when you apply different child filters from the Multi Filter.
Display Style Copy Link
By default, all filters in the Multi Filter are shown inline in the same view, so that the user has easy, immediate access. However, you can change how filters are presented, by either using sub-menus or accordions to wrap each filter. To do this, you can set display to the style of how you would like a particular filter to be displayed:
const gridOptions = {
columnDefs: [
{
field: 'athlete',
filter: 'agMultiColumnFilter',
filterParams: {
filters: [
{
filter: 'agTextColumnFilter',
display: 'subMenu',
},
{
filter: 'agSetColumnFilter',
}
]
}
}
],
// other grid options ...
}The options for display are 'inline', 'subMenu' or 'accordion'.
Please note that sub-menus will be shown as accordions in the Tool Panel.
You can also provide a title that will be used in the menu item or accordion title by using the title property.
The following example demonstrates the different display styles.
- The Athlete column demonstrates having the first filter inside a sub-menu.
- The sub-menu for the Athlete filter is shown as an accordion inside the Tool Panel.
- The Country column demonstrates having both filters as accordions.
- A custom title is used for the first filter in the Country column.
- The Sport column shows the default behaviour, where all filters are inline.
Custom Filters Copy Link
You can use your own Custom Filters with the Multi Filter.
The example below shows a Custom Filter in use on the Year column, used alongside the grid-provided Number Filter.
Applying Multi Filters Copy Link
Similar to Applying Provided Filters, the Multi Filter can have buttons that will control all the child filters together.
To configure buttons for the Multi Filter, first enable the grid option enableFilterHandlers. Note that if you have custom filter components, these will need to have been written to Support Filter Handlers.
Note that when enableFilterHandlers = true, buttons can only be set against the parent Multi Filter parameters; they cannot be set against the individual child filters.
The following options can be specified on the filterParams:
Specifies the buttons to be shown in the filter, in the order they should be displayed in. The options are: 'apply': If the Apply button is present, the filter is only applied after the user hits the Apply button. 'clear': The Clear button will clear the (form) details of the filter without removing any active filters on the column. 'reset': The Reset button will clear the details of the filter and any active filters on that column. 'cancel': The Cancel button will discard any changes that have been made to the filter in the UI, restoring the applied model. |
When this is set to true, the following will happen after clicking a filter button: |
Multi Filter Model Copy Link
The model for the Multi Filter wraps the models for all the child filters inside it. It has the IMultiFilterModel interface:
Properties available on the IMultiFilterModel interface.
Multi filter type. |
Child filter models in the same order as the filters are specified in filterParams.
|
The filterType will always be set to 'multi'. The models array is the same length as the number of child filters, containing the models for the child filters in the same order as the filters were specified in the filterParams. Each array entry will either be set to null if the corresponding child filter is not active, or to the current model for the child filter if it is active.
For example, if the Multi Filter has the default Text Filter and Set Filter, and the Set Filter is active, the Multi Filter model might look something like this:
const filterModel = {
filterType: 'multi',
filterModels: [
null,
{ filterType: 'set', values: ['A', 'B', 'C'] }
]
}
The example below allows you to see the Multi Filter Model in use. You can print the current filter state to the console and save/restore it using the buttons at the top of the grid
Accessing Child Filters Copy Link
The Multi Filter acts as a wrapper around a list of child filters inside it. The order of the filters is the same order as they are specified in the filters array in the filterParams. If you want to interact with the individual child filters, you can retrieve a particular child filter instance from the Multi Filter by calling getChildFilterInstance(index), where index is the same as the index in the filters array. You can then call any API methods that are available on that particular child filter instance.
The example below shows how you can access child filter instances and call methods on them:
- Clicking the Print Set Filter search text button will access the Set Filter inside the Multi Filter and print the current search text to the console.
Multi Filter Parameters Copy Link
Properties available on the IMultiFilterParams interface.
An array of filter definition objects. |
If true, all UI inputs managed by this filter are for display only, and the filter can only be affected by API calls. Does NOT affect child filters, they need to be individually configured with readOnly where applicable. |
IMultiFilterDef Copy Link
Properties available on the IMultiFilterDef interface.
Configures how the filter is shown in the Multi Filter. |
The title to be used when a filter is displayed inside a sub-menu or accordion. |
Child filter component to use inside the Multi Filter. |
Custom parameters to be passed to the child filter component. |
Floating filter component to use for the child filter. |
Custom parameters to be passed to the floating filter component. |
Function or expression. Gets the value for filtering purposes. Allows for different values to be used for child filters instead of using colDef.filterValueGetter.
|
Multi Filter API Copy Link
Properties available on the IMultiFilterComp interface.
Returns true if the filter is currently active, otherwise false. |
Returns a model representing the current state of the filter, or null if the filter is not active. |
Sets the state of the child filters using the supplied models. Providing null will de-activate all child filters. Note: if you are providing values asynchronously to a child Set Filter, you need to wait for these changes to be applied before performing any further actions by waiting on the returned grid promise, e.g. filter.setModel([null, { values: ['a', 'b'] }]).then(function() { gridApi.onFilterChanged(); });
|
Returns the child filter instance at the specified index or undefined for an invalid index. |
Next Up Copy Link
Continue to the next section to learn about Filter Conditions.